개발을 진행하면서 각기다른 해상도를 대응해야할 때가 생긴다.
해상도에 대해 어떻게 대응하는지에 대해 공부하는 겸 정리한다.
모바일에서 해상도를 제대로 지원하려면 해상도와 비율에 대한 기본적인 개념이 필요하다.
해상도(Resolution)
- 이미지/영상 등을 표현하는 데 몇 개의 픽셀(pixel)로 이루어졌는지를 폭넓게 나타내는 말

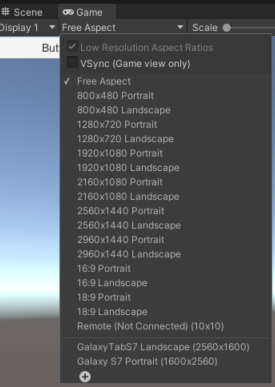
해상도와 관련된 내용은 유니티 툴의 Game 창에서 추가하거나 설정할 수 있다.
이렇게 가장 기본적은 내용들을 습득하고 나면 유니티의 Canvas UI 요소에 대해 알아야한다.
캔버스
모든 UI 요소는 Canvas 안에 위치해야 합니다. 캔버스는 Canvas 컴포넌트가 있는 게임 오브젝트이며 모든 UI 요소는 반드시 어떤 캔버스의 자식이어야 합니다.
UI 요소 생성, 예를 들어, GameObject > UI > Image 메뉴를 사용하여 이미지를 생성하면 (씬에 아직 캔버스가 없을 경우)자동으로 캔버스를 생성합니다. 이 때 이 UI 요소는 이 캔버스의 자식으로서 생성됩니다.
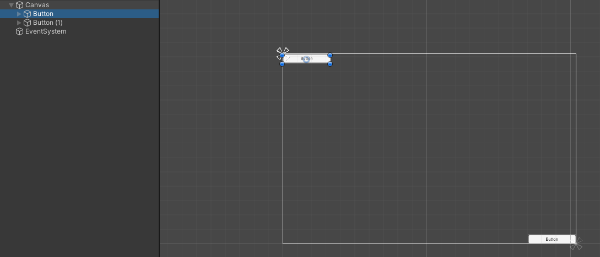
캔버스 영역은 씬 뷰에서 사각형으로 나타나므로 매번 게임 뷰가 보이게 하지 않고도 UI 요소를 배치하기 용이합니다.
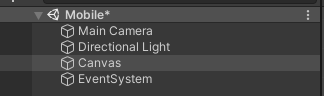
Canvas 는 메시징 시스템을 돕기 위해 EventSystem 오브젝트를 사용합니다.
출처 : https://docs.unity3d.com/kr/530/Manual/UICanvas.html
캔버스 - Unity 매뉴얼
모든 UI 요소는 Canvas 안에 위치해야 합니다. 캔버스는 Canvas 컴포넌트가 있는 게임 오브젝트이며 모든 UI 요소는 반드시 어떤 캔버스의 자식이어야 합니다.
docs.unity3d.com
Canvas 에는 3가지의 Render Mode 가 존재한다.
1. Screen Space - Overlay
: UI 요소가 화면에서 씬의 위에 렌더링 스크린의 크기가 조절되거나 해상도가 변경되면 캔버스는 여기에 맞춰 자동으로 크기변경
2. Screen Space - Camera
: UI요소가 카메라에 의 해 렌더링됩니다. 카메라 설정이 UI의 모양에 영향을 받음, Camera 가 Perspective 로 설정되어 있으면 UI 요소가 원근으로 렌더링되고 원근 왜곡의 정도는 Camera Field of View 로 제어, 화면 크기가 조정되거나 해상도가 변경되거나 카메라 절두체가 변경되면 Canvas도 그에 맞게 크기를 자동으로 변경
3. World Space
: 렌더 모드에서는 캔버스는 씬에 있는 다른 오브젝트처럼 동작캔버스의 크기는 사각 트랜스폼을 사용하여 수동으로 설정할 수 있으며 UI 요소는 3D 배치에 기반하여 씬의 다른 오브젝트의 앞 또는 뒤에 렌더링, 월드의 일부를 이루도록 의도된 UI에 유용
※ 모바일 환경에서 동일한 비율을 적용하는 방법 ※

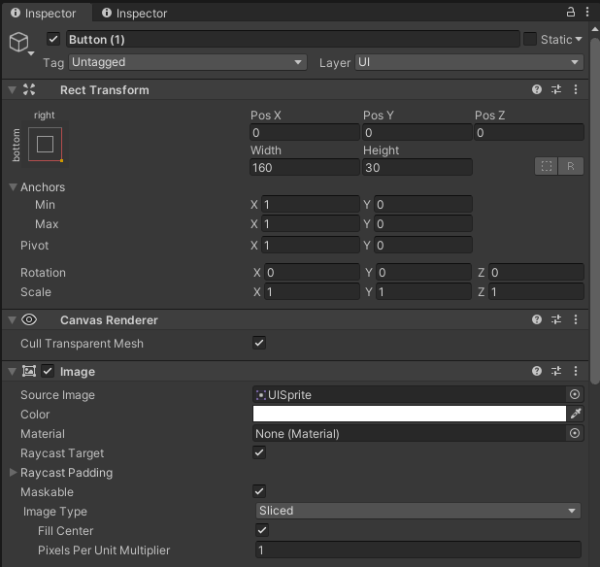
Hierarchy 창에서 Canvas를 생성한다.

비율을 제대로 확인하기 위해 버튼을 2개 생성하여 왼쪽 상단과 오른쪽 하단에 배치하여준다.



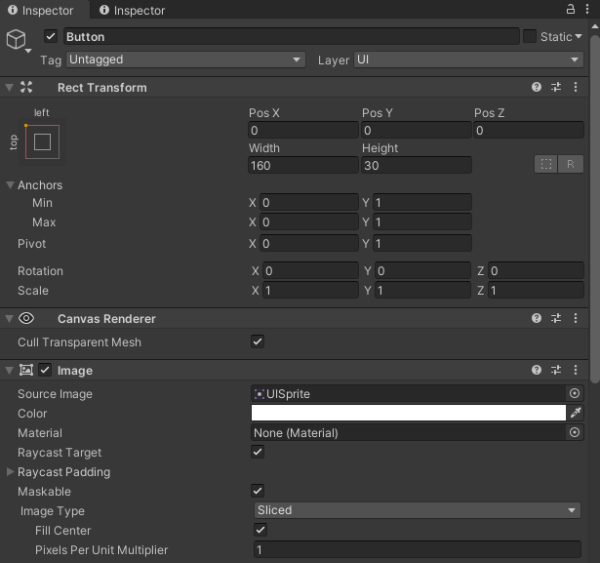
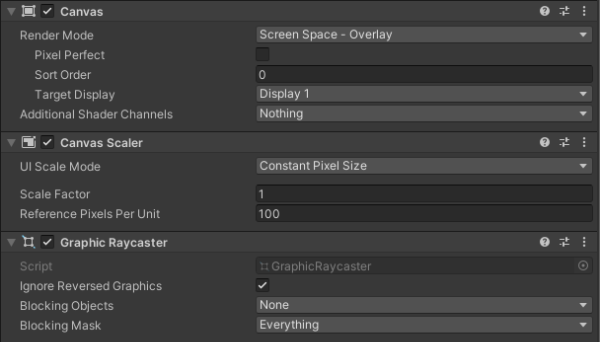
Canvas Scalar 컴포넌트
§ UI ScaleMode
1. Constant Pixel Size : UI 요소가 화면 크기에 관계없이 동일한 픽셀 크기로 유지
- Scale Factor : 캔버스의 모든 UI 요소를 이 배율로 스케일합니다.
- Reference Pixels per Unit : 스프라이트에 이 'Pixels per Unit 설정이 적용된 경우 스프라이트의 1픽셀이 UI 의 유닛 하나에 해당합니다.
2. Scale With Screen Size : 화면이 커질수록 UI 요소 크기도 커짐.
- Reference Resolution : UI 레이아웃에 적합한 해상도, 화면 해상도가 크면 UI가 더 크게 스케일되고 작으면 UI가 더 작게 스케일됩니다.
- Screen Match Mode
◎ Match Width or Height : 캔버스 영역의 너비 또는 높이를 레퍼런스로 사용하여 스케일하거나 그 사이로 스케일합니다.
◎ Expand : 캔버스 크기가 레퍼런스보다 더 작아지지 않도록 캔버스 영역을 수평 또는 수직으로 확장합니다.
◎ Shrink : 캔버스 크기가 레퍼런스보다 커지지 않도록 캔버스를 수평 또는 수직으로 자릅니다.
- Match : 스케일링 레퍼런스로 너비 또는 높이를 사용할지, 아니면 둘 사이의 배합을 사용할지 결정합니다.
- Reference Pixels Per Unit : 스프라이트에 이 ‘Pixels Per Unit’ 설정이 적용된 경우 스프라이트의 1픽셀이 UI의 유닛 하나에 해당합니다.
3. Constant Physical Size : 화면 크기와 해상도에 관계없이 UI 요소가 동일한 물리적인 크기로 유지
- Physical Unit : 포지션 및 크기를 지정하는 물리적 단위입니다.
- Fallback Screen DPI : 화면 DPI를 알 수 없는 경우 가정되는 DPI입니다.
- Default Sprite DPI : ‘Pixels Per Unit’ 설정이 ‘Reference Pixels Per Unit’ 설정과 일치하는 스프라이트에 사용할 인치당 픽셀(DPI)입니다.
- Reference Pixels Per Unit : 스프라이트에 ‘Pixels Per Unit’ 설정이 있는 경우 DPI는 ‘Default Sprite DPI’ 설정과 일치합니다.
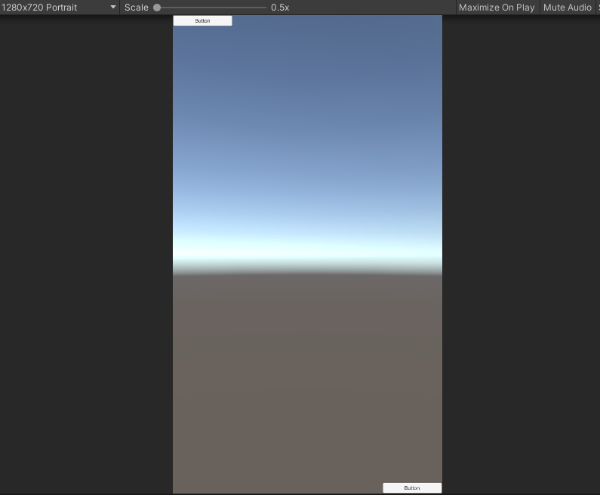
Constant Pixels Size 해상도일 때,


한눈에 봐도 해상도가 높아짐에 따라 버튼의 크기가 비정상적으로 작아지는 것을 확인할 수 있습니다.

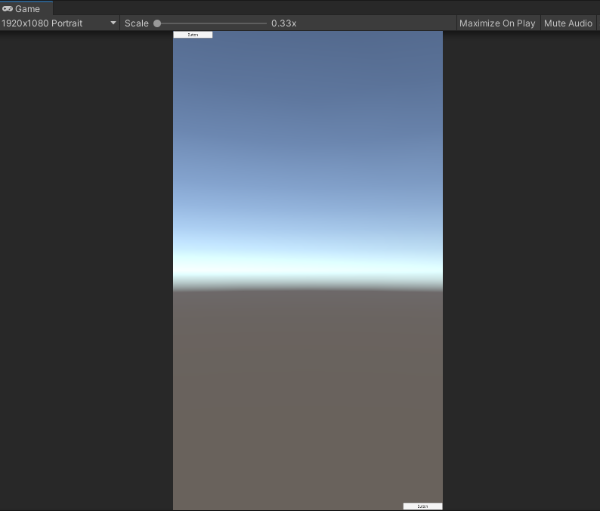
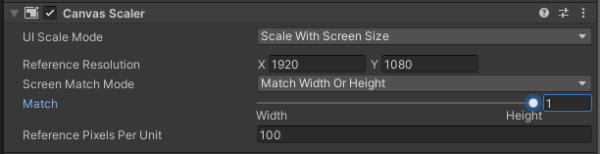
UI Scale Mode - Scale With Screen Size
Reference Resolution - 1920 * 1080
Screen Match Mode - Match Width Or Height
Match - 1


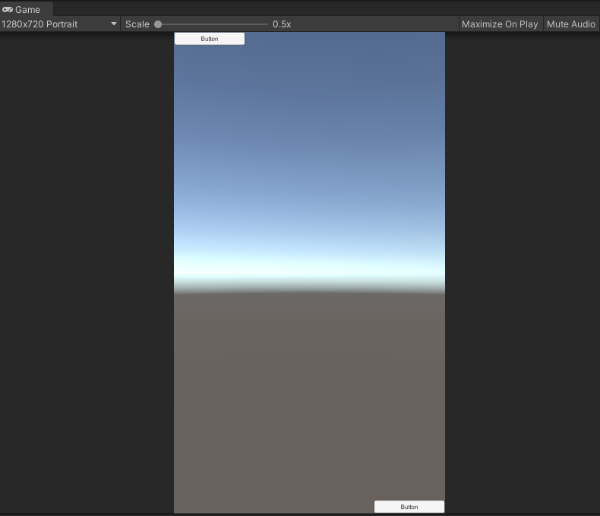
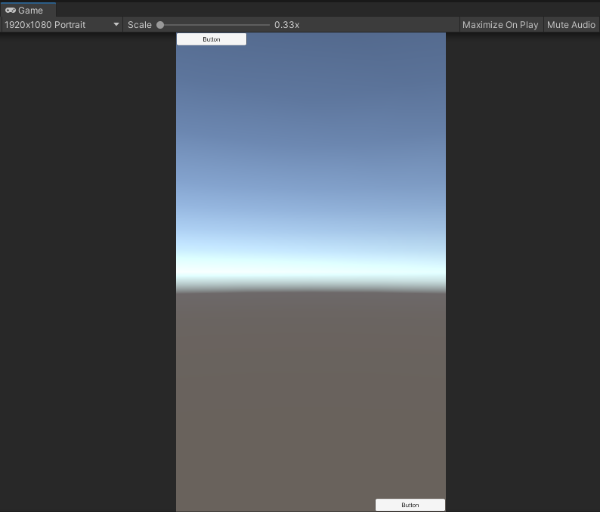
Scale With Screen Size 모드로 진행했을 때, 다른 해상도임에도 불구하고 버튼의 크기가 비율이 동일한 것을 알 수 있다.
이와 같이 Orentation 이 LandScape 일때와 Portrait 일 때, Match 부분을 잘 설정해주면 모바일 환경에서 동일한 비율을 적용할 수 있습니다.
'Unity > Unity_GUI' 카테고리의 다른 글
| [Unity UGUI] 로딩 텍스트 구성하기 (0) | 2023.08.04 |
|---|---|
| [Unity_GUI] Unity UI 플레이어 바라보게 하기. (0) | 2023.03.21 |
| [Unity_GUI] 토글 버튼 쉽게 만들기 (0) | 2022.10.18 |
| [Unity_GUI] EventSystem Drag & Scroll을 통한 Zoom In/Out (0) | 2022.08.22 |
| [Unity_GUI] Canvas Fade In/Out (0) | 2022.08.21 |


